Custom Communities Forgot Password Page On Visualforce
CUSTOM COMMUNITIES FORGOT PASSWORD PAGE ON VISUALFORCE
Step 1 : Create a Visualforce Page
<apex:page showHeader="false" sidebar="false" title="2020 Password Reset" controller="ForgotpasswordApexController"> <html> <style type="text/css"> .UserName123{ margin-bottom:10px; padding: 10px; width:90%; background-color:white; border: 1px solid #CCC; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; } .sfdc_button { width: 100%; margin-top: 15px; margin-bottom: 5px !important; color: #fff !important; background-color: #0070d2 !important; border-color: #357ebd !important; display: inline-block; text-align: center; vertical-align: middle; background-image: none; border: 1px solid transparent; white-space: nowrap; padding: 10px 12px !important; font-size: 16px !important; font-family: 'Open Sans',sans-serif !important; font-weight: 300 !important; line-height: 1.42857143; border-radius: 2px; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; } .login-icon { color:#ccc;font-size:22px; } #sfdc_user{ float:left; width:23px; height:25px; padding-top:1px; padding-left:2px; margin:0px; } body { background: url('https://dev-2020brands.cs50.force.com/team/resource/1495541559000/SwirlyImageWithFullOpacity') 50% 50%/cover no-repeat fixed rgba(235, 239, 242, 0.01); z-index: -1; min-height: 100%; width: 100%; text-align: center; position: absolute; font-family: Lato; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-align-items: center; -ms-flex-align: center; align-items: center; } .center-div { position: fixed; top: 50%; left: 50%; /* bring your own prefixes */ transform: translate(-50%, -50%); } .wrapper { padding:25px; opacity:0.75; background-color:white; } .can,.can:hover{ color: #333; text-decoration: none; text-align: left; font-family: Lato; font-size: 14px; line-height: 1.375; } </style> <body> <div class="center-div"> <div class="sfdc"> <center> <div class="wrapper"> <img src="{!$Resource.logo}" style="max-width:250px;margin-bottom: 5%;"/> <apex:form styleClass="form-signin" > <div><apex:inputText id="UserName" value="{!username}" styleClass="UserName123" html-placeholder="Username"/> </div> <div class="sfdc"><apex:commandButton value="Send Password Reset Email" action="{!forgotPassword12}" styleClass="sfdc_button " style="background:#1E90FF;color:#FFFFFF" /></div> <apex:outputLink value="https://dev-678brand.cs50.force.com/team" id="theLink" rendered="{!$Profile.Name==' Managers Profile'}" styleClass="can">Cancel</apex:outputLink> <apex:outputLink value="https://dev-678brand.cs50.force.com/dispensary" id="theLink12" rendered="{!$Profile.Name!='Managers Profile'}" styleClass="can">Cancel</apex:outputLink> </apex:form> </div> </center> </div> </div> </body> </html> </apex:page>
Step 2: Create an Apex Class
public class ForgotpasswordApexController {
public String username {get; set;}
public ForgotpasswordApexController() {}
public PageReference forgotPassword12() {
boolean success = Site.forgotPassword(username);
PageReference pr = Page.ForgotPasswordConformVfff;
pr.setRedirect(true);
if (success)
{
return pr;
}
return null;
}
}
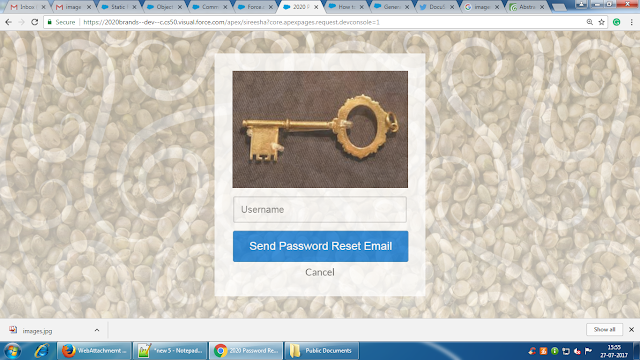
Result:




Comments
Post a Comment