Create And Destroy Lightning Components Dynamically
DYNAMIC LIGHTNING COMPONENTS
Create a component dynamically in your client-side JavaScript code by using the $A.createComponent() method. To create multiple components, use $A.createComponents().
Syntax:
<aura:component >
<lightning:button label="Create Button" onclick="{!c.createButtonDynamically}" variant="brand"/>
<lightning:button label="Destroy All buttons" onclick="{!c.removeButtonDynamically}" variant="destructive"/>
<br/>
<div aura:id="newtag">
{!v.body}
</div>
</aura:component>
Controller:
({
createButtonDynamically : function(component, event, helper) {
var db=component.find("newtag");
$A.createComponent(
"ui:button",
{
"label":"New Button",
"press": component.getReference("c.showPressedButtonLabel")
},
function(bn)
{
var bdy=db.get("v.body");
bdy.push(bn);
db.set("v.body",bdy);
}
);
},
removeButtonDynamically : function(component, event, helper){
//component.find("newtag").set("v.body",[]);
component.find("newtag").destroy();
},
showPressedButtonLabel : function(component, event, helper){
alert('hiiiiiiiiiiii');
}
})
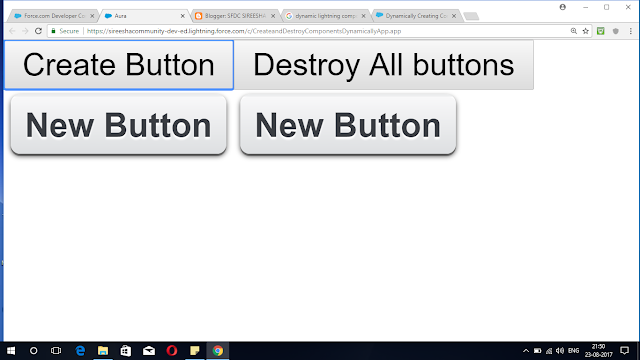
Result:
-->If you click on Create Button you will get new New Button from dynamically created component.
-->If you click on Destroy All Buttons That dynamically created button will be destroyed and you can not create NewButtons.
-->If you again click on Create Button you will get an error because you have destroyed that component.
Create a component dynamically in your client-side JavaScript code by using the $A.createComponent() method. To create multiple components, use $A.createComponents().
Syntax:
$A.createComponent(String type, Object attributes, function callback) |
- type--The type of components to create;for example, "ui:button".
- attributes--A map of attributes for the component,including the local Id(aura:id).
- callback(cmp , status , errorMessage)--The callback to invoke after the component is created.The callback has three parameters.
- cmp--The component that was created. This enables you to do something with the new component,such as add it to the body of the component that creates it.If there's an error,cmp is null.
- status--The status of the call. The possible values are SUCCESS, INCOMPLETE,or ERROR. Always check that the status is SUCCESS before you try to use the component.
- errorMessage--The error message if the status is ERROR.
<aura:component >
<lightning:button label="Create Button" onclick="{!c.createButtonDynamically}" variant="brand"/>
<lightning:button label="Destroy All buttons" onclick="{!c.removeButtonDynamically}" variant="destructive"/>
<br/>
<div aura:id="newtag">
{!v.body}
</div>
</aura:component>
Controller:
({
createButtonDynamically : function(component, event, helper) {
var db=component.find("newtag");
$A.createComponent(
"ui:button",
{
"label":"New Button",
"press": component.getReference("c.showPressedButtonLabel")
},
function(bn)
{
var bdy=db.get("v.body");
bdy.push(bn);
db.set("v.body",bdy);
}
);
},
removeButtonDynamically : function(component, event, helper){
//component.find("newtag").set("v.body",[]);
component.find("newtag").destroy();
},
showPressedButtonLabel : function(component, event, helper){
alert('hiiiiiiiiiiii');
}
})
Result:
-->If you click on Create Button you will get new New Button from dynamically created component.
-->If you click on Destroy All Buttons That dynamically created button will be destroyed and you can not create NewButtons.
-->If you again click on Create Button you will get an error because you have destroyed that component.
If you do not want to destroy the component replace
component.find("newtag").destroy() with component.find("newtag").set("v.body",[]); then you will not get an error.





Comments
Post a Comment