Custom Lookup Lightning Component
Lookup Relationship:
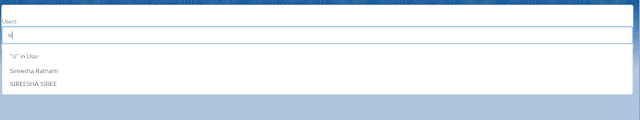
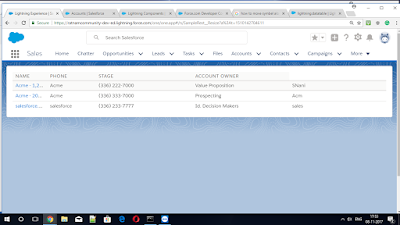
A Lookup Relationship creates a field that allows users to click a Lookup Icon and select another record from a popup window.
In visual force pages, we create a lookup field simple using "apex:inputField" component.
But, in lightning components, we can not create a lookup field simply using any component like above. So, here we can find the solution for this please find the Lightning components below to create a lookup field.
Apex Controller:
public class InputLookup {
@AuraEnabled
public static SObject loadDefault(String s, String sObjectType) {
try {
String query = 'SELECT Id, Name FROM {1} WHERE Id={0}';
return Database.query(String.format(query, new List<String> { '\''+s+'\'', sObjectType }));
} catch (Exception e) {
}
return null;
}
@AuraEnabled
public static List<SObject> searchLookup(String s, String sObjectType) {
try {
String query = 'FIND {0} IN Name FIELDS RETURNING {1}(Id,Name) LIMIT 50';
List<List <SObject>> results = Search.query(String.format(query, new List<String> { '\''+s+'\'', sObjectType }));
return results[0];
} catch (Exception e){
}
return null;
}
}
Lightning Component:
<aura:component implements="force:lightningQuickAction,force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId" access="global" controller="InputLookup">
<aura:attribute name="searchString" type="String"/>
<aura:attribute name="searchResults" type="SObject[]"/>
<aura:attribute name="sObjectType" type="String"/>
<aura:attribute name="label" type="String"/>
<aura:attribute name="icon" type="String"/>
<aura:attribute name="selectedResult" type="SObject"/>
<aura:attribute name="value" type="Id"/>
<aura:attribute name="required" type="Boolean" default="false"/>
<!--<aura:handler name="init" value="{!this}" action="{!c.doInit}" />-->
<aura:handler name="change" value="{!v.value}" action="{!c.valueChange}"/>
<div aura:id="lookup" class="slds-form-element slds-lookup" data-select="single">
<label class="slds-form-element__label">
<aura:if isTrue="{!v.required}"><abbr class="slds-required" title="required">*</abbr> </aura:if>
{!v.label}
</label>
<div id="a" tabindex="-1" onfocusout="{!c.lookup_hide}">
<div class="slds-form-element__control">
<div class="slds-input-has-icon slds-input-has-icon--right">
<aura:if isTrue="{!empty(v.selectedResult)}">
<!--<lightning:icon class="slds-input__icon" iconName="utility:search" size="x-small"/>-->
<ui:inputText aura:id="searchInput" class="slds-lookup__search-input slds-input" placeholder="{!'Search '+v.sObjectType}" value="{!v.searchString}" updateOn="keyup" keyup="{!c.lookup_typeahead}" focus="{!c.lookup_show}"/>
<aura:set attribute="else">
<div class="slds-pill_container">
<span class="slds-pill">
<span class="slds-icon_container slds-icon-standard-account slds-pill__icon_container">
<lightning:icon class="slds-icon" iconName="{!v.icon}" size="x-small"/>
<span class="slds-assistive-text">{!v.sObjectType}</span>
</span>
<span class="slds-pill__label">{!v.selectedResult.Name}</span>
<lightning:buttonIcon class="slds-button slds-button--icon slds-pill__remove" iconName="utility:close" variant="bare" onclick="{!c.lookup_unselect}"/>
</span>
</div>
</aura:set>
</aura:if>
</div>
</div>
<div class="slds-lookup__menu">
<div class="slds-lookup__item--label slds-text-body--small">"{!v.searchString}" in {!v.sObjectType}</div>
<ul class="slds-lookup__list" role="listbox">
<aura:iteration items="{!v.searchResults}" var="r" indexVar="i">
<li role="presentation">
<a class="slds-lookup__item-action slds-media slds-media--center" id="{!i}" role="option" onclick="{!c.lookup_select}">
<div class="slds-media__body">
<div class="slds-lookup__result-text">{!r.Name}</div>
</div>
</a>
</li>
</aura:iteration>
</ul>
</div>
</div>
</div>
</aura:component>
JavaScript Controller:
({
doInit: function(component, event, helper) {
var action = component.get("c.loadDefault");
action.setParams({
"s": component.get("v.value"),
"sObjectType": component.get("v.sObjectType")
})
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.selectedResult", response.getReturnValue());
component.set("v.value", component.get("v.selectedResult.Id"));
} else {
console.log(response.getError());
component.set("v.value", null);
}
});
$A.enqueueAction(action);
},
valueChange: function(component, event, helper) {
if ($A.util.isEmpty(event.getParam("value"))) {
return;
}
var action = component.get("c.loadDefault");
action.setParams({
"s": component.get("v.value"),
"sObjectType": component.get("v.sObjectType")
})
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.selectedResult", response.getReturnValue());
component.set("v.value", component.get("v.selectedResult.Id"));
} else {
console.log(response.getError());
component.set("v.value", null);
}
});
$A.enqueueAction(action);
event.stopPropagation();
},
lookup_typeahead: function(component, event, helper) {
var action = component.get("c.searchLookup");
action.setAbortable();
action.setParams({
"s": component.find("searchInput").get("v.value"),
"sObjectType": component.get("v.sObjectType")
})
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.searchResults", response.getReturnValue());
} else {
console.log(response.getError());
}
});
$A.util.addClass(component.find('lookup'), 'slds-is-open');
$A.enqueueAction(action);
},
lookup_show: function(component, event, helper) {
$A.util.addClass(component.find('lookup'), 'slds-is-open');
},
lookup_hide: function(component, event, helper) {
setTimeout(function() {
$A.util.removeClass(component.find('lookup'), 'slds-is-open');
}, 1);
},
lookup_select: function(component, event, helper) {
component.set("v.selectedResult", component.get("v.searchResults["+event.currentTarget.id+"]"));
component.set("v.value", component.get("v.selectedResult.Id"));
$A.util.removeClass(component.find('lookup'), 'slds-is-open');
},
lookup_unselect: function(component, event, helper) {
component.set("v.selectedResult", null);
component.set("v.searchString", null);
component.set("v.searchResults", null);
component.set("v.value", null);
}
})
Apex Controller:
public class ParentInputLookup {
@AuraEnabled
public static List<User> searchUser(String userId){
List<User> ownerid=new List<User>();
ownerid=[SELECT id,isActive From User where isActive=true];
return ownerid;
}
/* @AuraEnabled
public static List<Contact> searchContacts(String contact){
List<Contact> contactid=new List<Contact>();
contactid=[SELECT id,Name From Contact ];
return contactid;
}*/
}
Lightning Component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" controller="ParentInputLookup">
<aura:handler name="init" value="{!this}" action="{!c.doSearchUser}" access="public"/>
<!--<aura:handler name="init" value="{!this}" action="{!c.doSearchContact}" access="public"/>-->
<aura:attribute name="users" type="User" default="{'sobjectType':'User'}"/>
<aura:attribute name="contacts" type="Contact" default="{'sobjectType':'Contact'}"/>
<lightning:card>
<c:InputLookup label="Users" value="{!v.users.id}" sObjectType="User"/>
</lightning:card>
<!--<c:InputLookup label="contacts" value="{!v.contacts.id}" sObjectType="Contact"/>-->
</aura:component>
JavaScript Controller:
({
doSearchUser: function(component) {
var action = component.get("c.searchUser");
action.setParams({
"userId": component.get("v.users.id")
});
},
/* doSearchContact: function(component) {
var action = component.get("c.searchUser");
action.setParams({
"contact": component.get("v.contacts.id")
});
}*/
})




Comments
Post a Comment